STAGE PREMIèRE ANNéE
STAGE CHEZ MAKE YOUR CLUTCH EN TANT QUE DEVELOPPEUR C# WINFORMS
Contexte
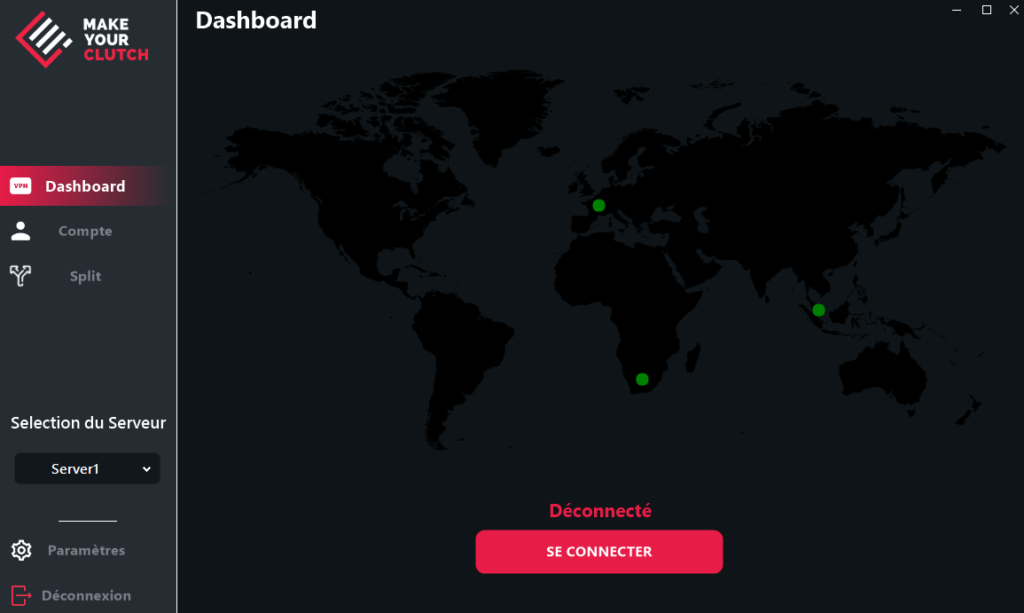
L’association Make Your Clutch propose un service VPN pour donner aux joueurs réunionnais un accès facilité aux serveurs d’Asie et d’Afrique du Sud. Pour cela, nous disposons d’une application qui sert à la connexion au VPN et au suivi des performances.
L’application est entièrement codée en C# et utilise le framework Guna2Ui pour bénéficier de composants frontend.
Travail à faire
Intégration de Zabbix
Zabbix est un outil de suivi de performance et de supervision de réseau. Le but est d’intégrer cet outil à l’application via l’API que Zabbix fournit afin de récupérer le temps de réponse et les paquets perdus.
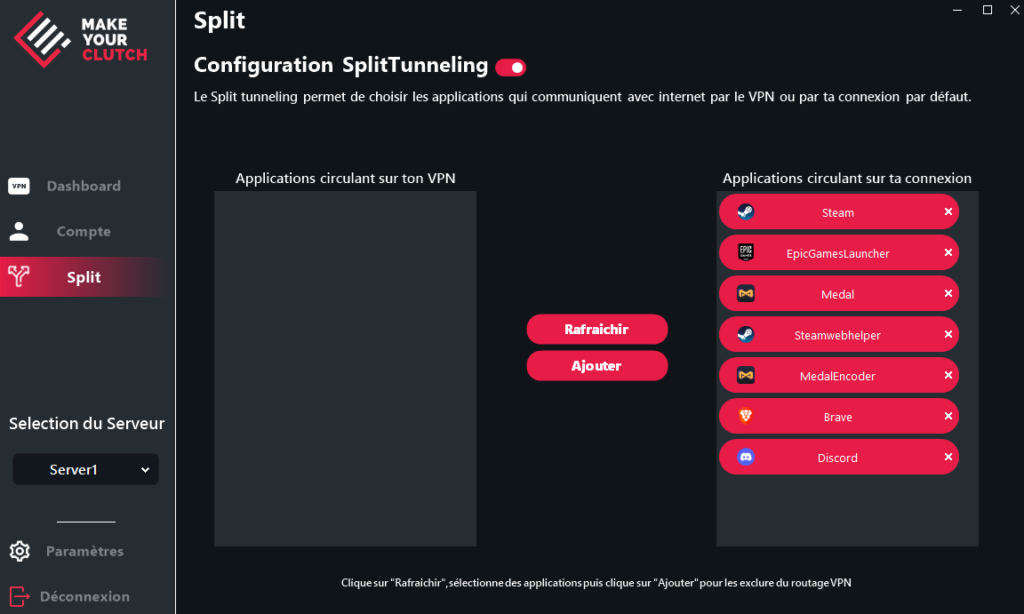
Récupération et exclusion d’IPs (Split-tunneling)
Pour optimiser les performances du VPN, il est judicieux de trier les applications et services qui transitent par le VPN. Ainsi, le VPN ne sera utilisé que pour le jeu et non pour d’autres tâches telles que : Youtube, Twitch, Spotify, Discord, etc..
Mise à jour graphique de l’application (Optionnel)
Le but est d’aider au design de l’application et de revoir l’ergonomie pour une meilleure expérience utilisateur.
Difficultés
Documentation de Zabbix
C’était la première fois que j’utilisais Zabbix. C’est un outil très performant et complet. Cependant, la documentation de leur API est complexe.
Un grand challenge aura été de retourner la documentation dans tous les sens pour trouver ce dont j’avais besoin.
Le split-tunneling
C’était une notion nouvelle pour moi et elle me paraissait, au départ, trop complexe pour mon niveau. Le plus gros du travail aura été d’essayer de trouver un moyen pour y arriver.
Ex:
- Comment récupérer les adresses IP des grands noms comme Discord, Google, Youtube et les exclure du routage;
- Comment récupérer les services actuellement lancés sur la machine;
- Comment bypasser les règles de routage par défaut de Windows;
- etc…
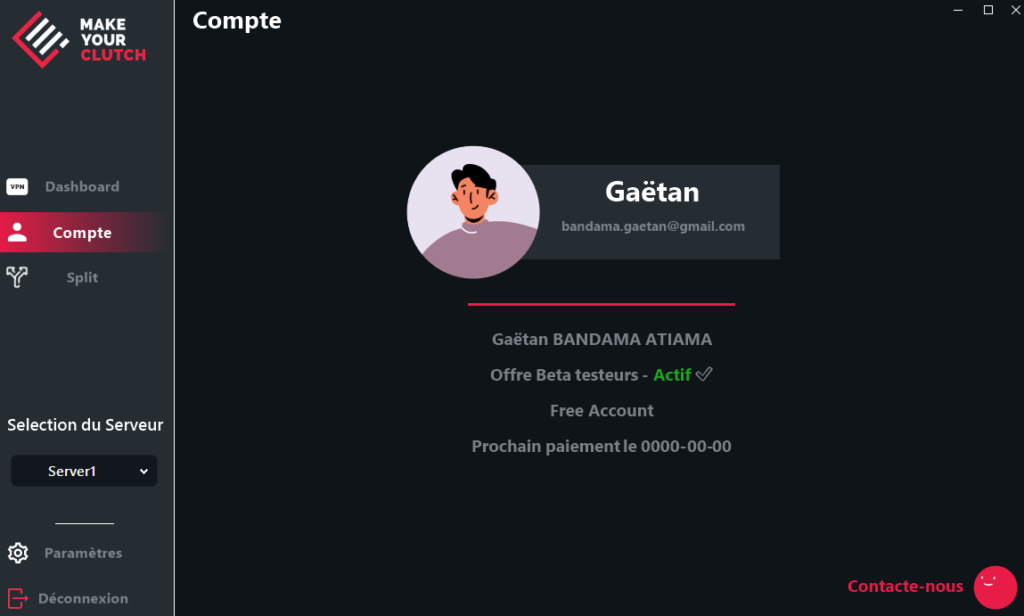
Le design
Je ne travaillais pas avec l’équipe des graphistes/designers sur ce projet. Ainsi, il fallait faire preuve d’esprit créatif afin de fournir à l’utilisateur une expérience agréable et ergonomique. C’est la partie qui nous a pris le plus de temps.
Quelques images